|
 Visioimg 3.3 (english)
Visioimg 3.3 (english)
 Visioimg
3.3 (french) Visioimg
3.3 (french)
October 2009 / 980 Kb
Presentation

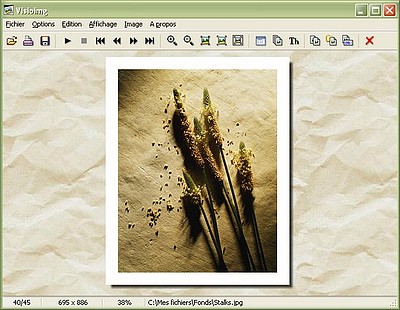
Visioimg
is an image viewer rather intended for the diaporama. It makes it
possible to personalize
display using themes and it manages automatic scrolling when the
image overflows. Functions of
transformation (symmetry, resize, rotate...) and format conversion
are also available. The most
current formats are supported (JPG, PNG, GIF, BMP, TIFF, ...).

Display themes (skins)

They consist of a texture, a background color and some other options
:
- Drop shadow, photo frame, 3D bevel
- Autozoom (fit to screen, fit to with, fit to height)
- Black and White display, sepia display
- Delay for the diaporama, autoscroll, ...
Several themes are proposed to you as default (Album, TV, Alien,
...) but the principal interest of
Visioimg is to be able to create your own themes !
 |
 |
| Alien
theme |
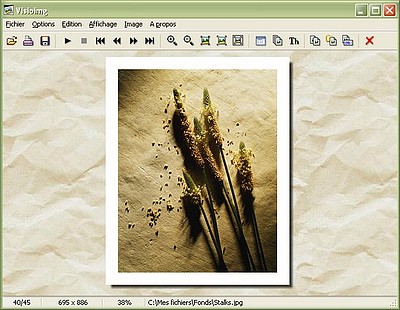
Album
theme |
Diaporama and associated comment

Visioimg makes it possible to manage personalized sequences
of images. You can view all images
in a directory or create your own lists of images. These sequences
could then be exported to be
viewed later on. For each image it is possible to associate a comment.
This one will be saved at the
same time as the sequence.
Some themes in hi-resolution

The folloing themes depend on your video configuration (800x600 or
1024x768, for the other
resolutions, it will have to be adapted). Install them in the directory
Themes of Visioimg.
Personalized themes wizard

From the Visioimg.ini file
The Visioimg.ini file generated by visioimg when recording
the parameters can be used directly to
create a theme file. Duplicate it and rename it to MyTheme.vth,
then move it to the Theme directory.
To add a personalized background pattern, follow the instructions
below (variable "motif").
From an existing theme file
Open the theme (*.vth), which resembles a little so that you want
to make. This file is a text file and
you can use any editor (Notepad for example). Save it as a new name
with the extension vth. You
can see a list of variables, modify them according to your need. All
the variables are optional, if they
are not defined, Visioimg use the default value.
Here is the variable description (spaces are not authorized !) :
| [Params] |
It's
the section name, don't remove this line !
|
| cf
|
Background
color in html format #RRGGBB
Example: cf=#0000FF |
| motif |
Define
the pattern or image background file name. It's recomended
to put this
file in the themes directory
Example: motif=mypattern.jpg
|
| bombre |
Set
this value to 1 to active the drop shadow or 0 to deactivate
this option
Example: bombre=1 |
| cadre |
Define
the frame properties. The format used is #RRGGBB,W
#RRGGBB is the frame color in html format
W is the frame width in pixels
Example: cadre=#FFFFFF,20 |
| bcadre |
Set
this value to 0 to deactivate frame (the default value is 1)
Example: bcadre=0 |
| zoom |
Set zoom / fit property (value between 0 and 8)
0: no zoom (original size), 1: fit to screen, 2: fit to width,
3: fit to height,
4: zoom to 33%, 5: zoom to 50%, 6: zoom to 66%, 7: zoom to 200%,
8: thumbnails mode
Example: zoom=1 |
| teinte |
Set
image hue when displayed (value between 0 and 8)
0: original hue, 1: saturation (+), 2: saturation (-), 3: grayscale
(B&W),
4: sepia, 5: blue, 6: green, 7: red, 8: yellow
Example: teinte=4 |
| reglage |
Advanced adjustments (value between 0 and 4)
0: none, 1: brightness (+), 2: brightness (-), 3: contrast (+),
4: contrast (-)
Exemple: reglage=0 |
| pe |
Set
this value to 1 to start Visioimg in full screen mode
Exemple: pe=1 |
| brayures |
Set
this value to 1 to activate scanlines effect or 0 to deactivate
this option
Exemple: brayures=1 |
| vtaille |
Set
thumbnails max width in pixels (used only if zoom=8)
Example: vtaille=480 |
| bva |
Set
this value to 1 to activate random position for thumbnails.
If the value is 0, the thumbnails are displayed always at the
center
Exemple: bva=1 |
| region |
Define
clip region for image drawing. Here are possible formats (in
pixels) :
X: left margin (see "Bordure" theme for example)
X,Y: left/top margin
X1,Y1,X2,Y2: left/top and right/bottom margin (see "TV"
theme for example)
Example1: region=10
Example2: region=10,10,400,400
|
|