merci d'avance de votre compréhension
Bouton translucide façon Vista [PF6]
Modérateur : Modérateurs
Règles du forum
 Ce forum ne sert qu'à la publication de tutoriels, et à leur commentaires. Pour tout support graphique, allez dans la rubrique au même nom.
Ce forum ne sert qu'à la publication de tutoriels, et à leur commentaires. Pour tout support graphique, allez dans la rubrique au même nom.
 Pour faire une recherche dans les tutos, utilisez l'outil de recherche, avec séléctionné dans Forum : "Tutoriels".
Pour faire une recherche dans les tutos, utilisez l'outil de recherche, avec séléctionné dans Forum : "Tutoriels".
-
azzzaro
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 8
- Inscription : 23 juil. 2007 9:00
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
Bonjour,
c'est un peu normal, ce n'est pas un exercice pour débutant.
viewtopic.php?p=117524#p117524
Précise ce que tu n'as pas compris, je pourrai te répondre plus rapidement.
_
c'est un peu normal, ce n'est pas un exercice pour débutant.
viewtopic.php?p=117524#p117524
Précise ce que tu n'as pas compris, je pourrai te répondre plus rapidement.
_
Dernière modification par Tom le 19 juil. 2008 21:54, modifié 1 fois.
-
azzzaro
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 8
- Inscription : 23 juil. 2007 9:00
Code : Tout sélectionner
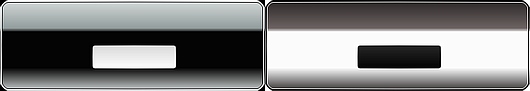
=> l'image :
- Avec le plugin Dégradé de p@f, composer le dégradé dans une sélection aux coins arrondis, sur fond d'image noire RVB 0,0,0,
comme dans la partie gauche de l'exemple.
- on peut augmenter un peu le niveau des blancs du haut et du bas, mais le noir médian doit être noir RVB 0,0,0, pour la transparence complète.
- contour et remplissage : un trait blanc de 1
- on contracte la sélection de 2, pour faire un trait blanc de 1
- on dilate la sélection de 1, pour faire un trait noir de 1
=> l'image et le masque associés :
- dupliquer l'image (de gauche)
- passer le duplicata en négatif
- copier le négatif
- sur l'image : Edition / Collage spécial / Assembler à droite
=> application :
- copier l'image et le masque associés
- sur le fond : Edition / Collage spécial / Image et masque associés
- avant de valider positionner et règler l'opacité des options de collage
- il est conseillé de répèter cette application pour renforcer éventuellement les blancs. Déja le début pour l'image, si j'ai bien compris il faut faire un dégradé normal ?
et le plus compliqué c'est la partie image et masque associés
merci de ton aide
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
Si tu veux que ton bouton soit complètement transparent par endroit,
il faut que certaines parties de l'image de départ soient complètement noires.
Donc, soit tu fais deux dégradés de gris-blanc simples en haut et en bas,
soit tu utilises le plugin Dégradé.
Pour la partie image et masque associés, il y a 4 étapes à respecter, je ne vois pas ce qu'il y a de compliqué.
Ne cherche pas à comprendre avant de le faire, fais-le étape par étape.
_
il faut que certaines parties de l'image de départ soient complètement noires.
Donc, soit tu fais deux dégradés de gris-blanc simples en haut et en bas,
soit tu utilises le plugin Dégradé.
Pour la partie image et masque associés, il y a 4 étapes à respecter, je ne vois pas ce qu'il y a de compliqué.
Ne cherche pas à comprendre avant de le faire, fais-le étape par étape.
_
-
azzzaro
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 8
- Inscription : 23 juil. 2007 9:00
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
Quelle misère. 

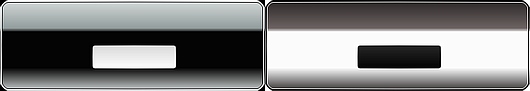
Tu as l'image de départ à gauche, le négatif à droite.
Tu assembles le négatif à droite de l'image de départ.
Et tu copies le résultat pour l'appliquer sur un fond chargé avec les instructions données dans le chapitre application.
Tu obtiendras l'image en exemple du premier post, avec le fond que tu auras choisi.
Il n'y a donc pas d'image qui manque.
Pour commencer tu peux essayer directement le chapitre application en copiant l'image que je viens de remettre dans ce post.
Mais tu peux aussi commencer par des exercices plus simples.

Tu as l'image de départ à gauche, le négatif à droite.
Tu assembles le négatif à droite de l'image de départ.
Et tu copies le résultat pour l'appliquer sur un fond chargé avec les instructions données dans le chapitre application.
Tu obtiendras l'image en exemple du premier post, avec le fond que tu auras choisi.
Il n'y a donc pas d'image qui manque.
Pour commencer tu peux essayer directement le chapitre application en copiant l'image que je viens de remettre dans ce post.
Mais tu peux aussi commencer par des exercices plus simples.
-
azzzaro
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 8
- Inscription : 23 juil. 2007 9:00
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
-
azzzaro
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 8
- Inscription : 23 juil. 2007 9:00
-
jobastr
- Habitué(e)|Habitué|Habituée

- Messages : 93
- Inscription : 28 juil. 2008 9:18
- Version de PhotoFiltre : PhotoFiltre Studio 10.2
- Système d'exploitation : Linux Mint-Ubuntu-W$ 7
- Processeur : Intel(R) Core(TM)2 Quad CPU Q9550 @ 2.83GHz
- Mémoire RAM : 4 Go
Re: Bouton translucide façon Vista [PF6]
Excellent!!! 
-
Videl
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 3
- Inscription : 15 juin 2009 17:16
- Version de PhotoFiltre : Photofiltre 6.3.2
- Système d'exploitation : Aucune idée
- Processeur : Aucune idée
- Mémoire RAM : Aucune idée
Re: Bouton translucide façon Vista [PF6]
Franchement, bravo parce que moi qui suis "visuel", même sans image, j'ai vu le truc ! Beau rendu, merci ! 
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
Re: Bouton translucide façon Vista [PF6]
Merci beaucoup, 
==> Videl : ce serait sympa de mettre ta signature en conformité avec les règles du Forum :
troisième sujet du forum Annonces : viewtopic.php?f=1&t=1477
==> Videl : ce serait sympa de mettre ta signature en conformité avec les règles du Forum :
troisième sujet du forum Annonces : viewtopic.php?f=1&t=1477
-
Retry Man
- Régulier(ère)|Régulier|Régulière

- Messages : 375
- Inscription : 22 mai 2008 10:24
- Version de PhotoFiltre : PF STUDIO X
- Système d'exploitation : WİNDOWS10
- Processeur : İCORE5
- Mémoire RAM : 4GB
- Localisation : Istanbul
Re: Bouton translucide façon Vista [PF6]
bonsoir Tom, thank you very much 
-
Ultimat-Zelda
- Nouveau(elle)|Nouveau|Nouvelle

- Messages : 22
- Inscription : 27 déc. 2009 23:46
- Version de PhotoFiltre : PhotoFiltre Studio
Re: Bouton translucide façon Vista [PF6]
C'est super beau ^^ . A h oui ! J'aimerais savoir faire le gros boutton: Bienvenue chez Tom . S'il te plait
Car c'est ce genre de bouttons que j'aime bien ^^ . Donne moi les étaes que je dois faire, pour reussir a crée le méme bouttons que toi ^^
Car c'est ce genre de bouttons que j'aime bien ^^ . Donne moi les étaes que je dois faire, pour reussir a crée le méme bouttons que toi ^^
-
Tom
- Administrateur(trice)|Administrateur|Administratrice

- Messages : 13321
- Inscription : 02 févr. 2005 9:35
Re: Bouton translucide façon Vista [PF6]
Bah non je ne vais pas te donner la recette de ma bannière 
Mais sinon, il faut comprendre que sur la page web il y a deux boutons qui s'affichent ou non au même endroit,
en fonction de la présence du curseur, un bouton éteint, un bouton éclairé. Le code est en css, mais ce n'est pas le sujet du forum.
Pour chaque bouton il y a trois couches :
Mais sinon, il faut comprendre que sur la page web il y a deux boutons qui s'affichent ou non au même endroit,
en fonction de la présence du curseur, un bouton éteint, un bouton éclairé. Le code est en css, mais ce n'est pas le sujet du forum.
Pour chaque bouton il y a trois couches :
- le fond (qui comprend aussi l'ombre du texte)
- le bouton blanc translucide du présent tutoriel
- le texte