Page 3 sur 4
Publié : 23 juil. 2007 9:02
par azzzaro
Bonjour pourriez vous expliquez avec un peu plus de détail svp, car là ceux qui débutent comme moi , on a du mal

merci d'avance de votre compréhension
Publié : 23 juil. 2007 9:24
par Tom
Bonjour,
c'est un peu normal, ce n'est pas un exercice pour débutant.
 viewtopic.php?p=117524#p117524
viewtopic.php?p=117524#p117524
Précise ce que tu n'as pas compris, je pourrai te répondre plus rapidement.
_
Publié : 23 juil. 2007 15:35
par azzzaro
Code : Tout sélectionner
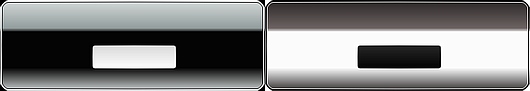
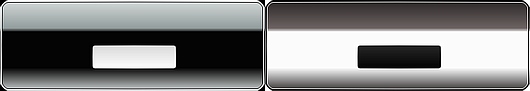
=> l'image :
- Avec le plugin Dégradé de p@f, composer le dégradé dans une sélection aux coins arrondis, sur fond d'image noire RVB 0,0,0,
comme dans la partie gauche de l'exemple.
- on peut augmenter un peu le niveau des blancs du haut et du bas, mais le noir médian doit être noir RVB 0,0,0, pour la transparence complète.
- contour et remplissage : un trait blanc de 1
- on contracte la sélection de 2, pour faire un trait blanc de 1
- on dilate la sélection de 1, pour faire un trait noir de 1
=> l'image et le masque associés :
- dupliquer l'image (de gauche)
- passer le duplicata en négatif
- copier le négatif
- sur l'image : Edition / Collage spécial / Assembler à droite
=> application :
- copier l'image et le masque associés
- sur le fond : Edition / Collage spécial / Image et masque associés
- avant de valider positionner et règler l'opacité des options de collage
- il est conseillé de répèter cette application pour renforcer éventuellement les blancs.
Déja le début pour l'image, si j'ai bien compris il faut faire un dégradé normal ?
et le plus compliqué c'est la partie image et masque associés
merci de ton aide

Publié : 23 juil. 2007 17:54
par Tom
Si tu veux que ton bouton soit complètement transparent par endroit,
il faut que certaines parties de l'image de départ soient complètement noires.
Donc, soit tu fais deux dégradés de gris-blanc simples en haut et en bas,
soit tu utilises le plugin Dégradé.
Pour la partie image et masque associés, il y a 4 étapes à respecter, je ne vois pas ce qu'il y a de compliqué.
Ne cherche pas à comprendre avant de le faire, fais-le étape par étape.
_
Publié : 23 juil. 2007 18:01
par azzzaro
ok je vais reessayer, franchement je trouve pas tes explications de tuto claires, un tuto à la base c'est un guide pour bien comprendre or la tu n'as aucune image pour montrer les étapes !
c'est mon avis
Publié : 23 juil. 2007 18:27
par Tom
Quelle misère.


Tu as l'image de départ à gauche, le négatif à droite.
Tu assembles le négatif à droite de l'image de départ.
Et tu copies le résultat pour l'appliquer sur un fond chargé avec les instructions données dans le chapitre application.
Tu obtiendras l'image en exemple du premier post, avec le fond que tu auras choisi.
Il n'y a donc pas d'image qui manque.
Pour commencer tu peux essayer directement le chapitre application en copiant l'image que je viens de remettre dans ce post.
Mais tu peux aussi commencer par des exercices plus simples.
Publié : 23 juil. 2007 18:43
par azzzaro
Merci Tom, mais tu sais c'etait pas sur un ton mechant que je disais cela, loin de là, je te tire meme mon chapeau pour tout ce que tu apporte a ce fofo

désolé si tu as compris l'inverse
Publié : 23 juil. 2007 18:57
par Tom
T'inquiètes pas j'ai la peau dure.

Publié : 25 juil. 2007 12:25
par azzzaro
bonjour
TOM j'ai enfin réussi (mdr)
Merci pour ton aide
j'ai fait le haut de mon fofo, trop bien
Re: Bouton translucide façon Vista [PF6]
Publié : 21 juin 2009 11:21
par jobastr
Excellent!!!

Re: Bouton translucide façon Vista [PF6]
Publié : 21 juin 2009 15:42
par Videl
Franchement, bravo parce que moi qui suis "visuel", même sans image, j'ai vu le truc ! Beau rendu, merci !

Re: Bouton translucide façon Vista [PF6]
Publié : 25 juin 2009 11:11
par Tom
Merci beaucoup,

==> Videl : ce serait sympa de mettre ta signature en conformité avec les règles du Forum :

troisième sujet du forum Annonces :
viewtopic.php?f=1&t=1477
Re: Bouton translucide façon Vista [PF6]
Publié : 16 juil. 2009 17:45
par Retry Man
bonsoir Tom, thank you very much

Re: Bouton translucide façon Vista [PF6]
Publié : 04 janv. 2010 23:00
par Ultimat-Zelda
C'est super beau ^^ . A h oui ! J'aimerais savoir faire le gros boutton: Bienvenue chez Tom . S'il te plait
Car c'est ce genre de bouttons que j'aime bien ^^ . Donne moi les étaes que je dois faire, pour reussir a crée le méme bouttons que toi ^^
Re: Bouton translucide façon Vista [PF6]
Publié : 04 janv. 2010 23:21
par Tom
Bah non je ne vais pas te donner la recette de ma bannière

Mais sinon, il faut comprendre que sur la page web il y a deux boutons qui s'affichent ou non au même endroit,
en fonction de la présence du curseur, un bouton éteint, un bouton éclairé. Le code est en css, mais ce n'est pas le sujet du forum.
Pour chaque bouton il y a trois couches :
- le fond (qui comprend aussi l'ombre du texte)
- le bouton blanc translucide du présent tutoriel
- le texte